Je suis régulièrement sidéré en voyant le nombre de personnes qui sont incapables d’expliquer simplement les idées qu’ils ont dans la tête. C’est vrai de manière générale, mais c’est encore pire quand ça concerne le domaine technique.
Dans le même domaine, je parlais dans un précédent billet de l’Elevator Pitch, la notion qui pousse à synthétiser n’importe quelle idée de manière à pouvoir en expliquer les grandes lignes en moins d’une minute.
Je comprends tout à fait que certaines personnes ne possèdent pas les talents d’orateur qui leur permettraient de faire passer leurs idées de manière fluide. Mais il existe un moyen tout simple pour y arriver : un papier et un crayon.
Quand un concept est difficile à expliquer, quand un cheminement intellectuel est complexe à suivre, quand le nombre d’interactions dépasse la mémoire immédiate, il faut avoir le réflexe de faire un dessin. Un schéma rend tout de suite les choses plus claires, plus évidentes.
Et pourtant, j’enrage de voir tous ces informaticiens qui sont incapables de représenter une architecture logicielle, simplement en dessinant des boîtes et des flèches. Je ne comprends pas ces administrateurs systèmes qui ne peuvent pas faire, à main levée, un schéma du réseau qu’ils administrent quotidiennement. Je fuis les entrepreneurs qui ne peuvent pas me faire comprendre l’originalité de leur idée en seulement 3 minutes et quelques croquis.
Pourquoi un dessin ?
Faire un dessin présente plusieurs avantages.
- La concision. On s’endort devant une présentation pendant laquelle l’orateur fait des phrases à rallonge. Un bon schéma est rapide à comprendre et facile à interpréter.
- L’universalité. D’une entreprise à l’autre, d’une technologie à l’autre, des vocabulaires spécifiques se créent naturellement. Il est facile de l’oublier et d’utiliser des mots incompréhensibles pour ceux qui nous écoutent. Un dessin incite à prendre de la distance vis-à-vis des termes métier, et force à employer des concepts plus généraux. Idéalement, un bon schéma pourrait se passer de texte ; quand la barrière de la langue elle-même est dépassée, l’accès à l’information est évident.
- La progressivité. Un schéma n’est pas une œuvre figée dans le temps. Quand on dessine sous les yeux de quelqu’un, on aide cette personne à découvrir des concepts, et à les associer ensemble de manière logique. On lui raconte une histoire, on lui fait suivre le chemin que l’on souhaite, et qui conduit à la compréhension globale du concept exposé.
Les outils nécessaires.
Physiquement, un schéma se fait avec n’importe quoi. Au dos d’une carte de visite, en utilisant le stylo de la serveuse du restaurant. Sur du papier de brouillon, avec la plume hors de prix de votre interlocuteur. Avec un feutre effaçable, sur le miroir d’un ascenseur. Dans une présentation « PowerPoint »… Un schéma très simple peut même être fait du bout du doigt, dans les airs.
Les vrais outils, ce sont les éléments que vous allez dessiner. Pour cela, il existe un certain nombre de formes géométriques basiques :
- Les boîtes, les cercles, les losanges
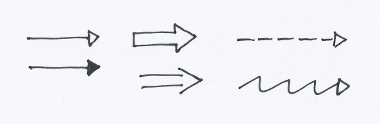
- Les flèches
- Les icônes figuratives
- Les graphiques
Vous pouvez utiliser ces formes comme bon vous semble, à partir du moment où vous gardez une certaine logique. Si vous utilisez un carré pour représenter un concept, et un losange pour un représenter un autre, gardez cette convention pour l’ensemble de vos schémas.
Exemples
Les cas d’utilisation sont infinis. Mais voici quelques cas qu’un informaticien – qu’il soit développeur, chef de projet, directeur technique ou autre – doit obligatoirement être capable d’expliquer à l’aide d’un dessin.
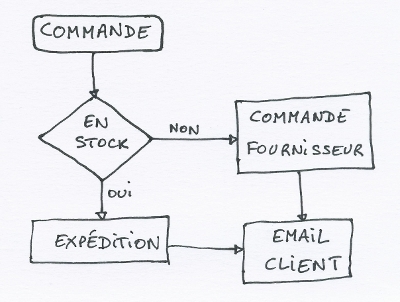
Diagrammes de flux
Ce type de schéma peut servir à représenter de manière visuelle une suite d’action et de choix. Cela peut servir à expliquer un algorithme avant de le programmer, à présenter les choix offerts aux utilisateurs d’un site web avant d’en faire le développement, à détailler une procédure avant de l’appliquer dans l’entreprise, à résumer les choix qui ont amener à une décision… Les organigrammes de programmation sont très connus, et sont même normalisés par la norme ISO 5807.
- Procédure de traitement des commandes d’achat
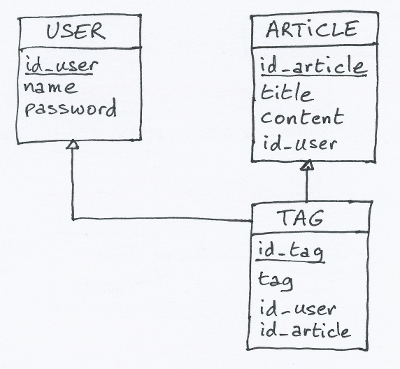
Base de données
Les schémas de base de données sont communément normalisés, entre autre par la méthode Merise. J’ai tendance à privilégier les modèles physiques de données, qui représentent les tables gérées dans la base ; les modèles conceptuels sont pratiques, mais ajoutent souvent du « bruit » qui ralentit les discussions techniques entre développeurs.
- Des utilisateurs écrivent des articles et les tagguent
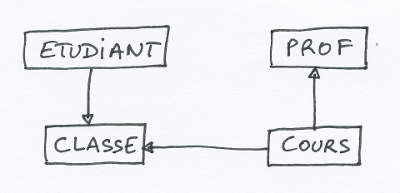
- Des étudiants, regroupés en classes, suivent les cours donnés par des professeurs
Infrastructure
Ce n’est pas bien compliqué de présenter une infrastructure technique. Et pourtant c’est essentiel. Un responsable technique ou un administrateur système doit être capable de dessiner son réseau, ou celui qu’il veut mettre en place.
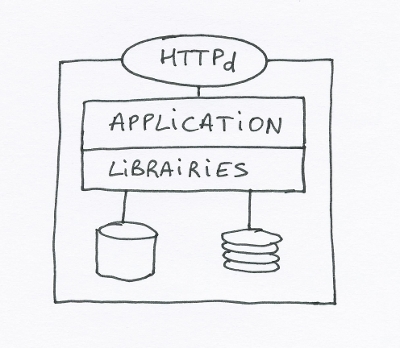
- Une machine unique. Serveur HTTP, application, librairies, base de données et disque dur.
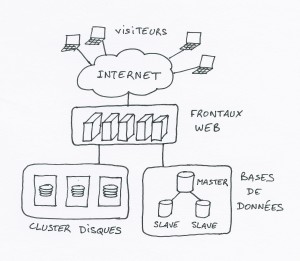
- Serveurs multiples. Frontaux Web, cluster disques, base de données répliquée.
Comment s’y prendre ?
Le but est de raconter une histoire avec chaque schéma. Il faut donc le dessiner en imaginant ce que l’on dira, en temps réel, en le dessinant devant quelqu’un.
Nous allons prendre un exemple, et dessiner « ensemble » un schéma. Imaginons que nous sommes des créateurs d’entreprise, et nous voulons présenter notre idée novatrice, qui consiste à créer un service de commande de pizzas par SMS.
On peut établir quelques règles qui vont nous aider à faire notre dessin :
- Les rectangles représentent des éléments physiques.
- Les ronds représentent des éléments logiques.
- Les flèches pleines sont pour les actions et les flux de données.
- Les flèches pointillées sont utilisées pour les choix optionnels.
- Les flèches en zip-zag représentent les actions automatiquement instanciées.
Présentation fonctionnelle
Pour présenter notre service, il faut réaliser un schéma très général. Vous allez voir, ça paraît super simple ; c’est un exercice qui demande juste un peu d’esprit d’abstraction (mais alors pourquoi tant de personnes n’y arrivent pas ?).
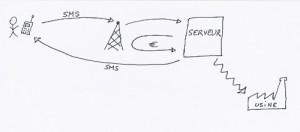
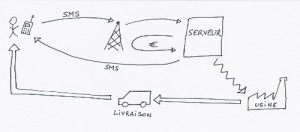
- Pour commencer, on représente l’utilisateur du service.
- Il envoie un SMS contenant son adresse postale. Le SMS est reçu par son opérateur téléphonique.
- L’opérateur transmet l’information à notre serveur.
- Le serveur contacte l’opérateur pour effectuer la facturation.
- Puis on envoie un message au client pour le prévenir que sa commande va être traitée.
- La commande est transmise à l’usine, qui va préparer la pizza immédiatement.
- Quand la pizza est prête, elle est directement livrée au client.
Présentation technique
Il faut ensuite présenter aux développeurs l’architecture technique qu’ils vont devoir développer. Et quoi de mieux que quelques dessins pour y arriver ? Nous allons donc décrire l’architecture logicielle de notre application.
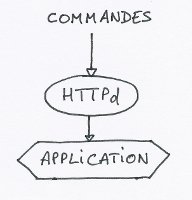
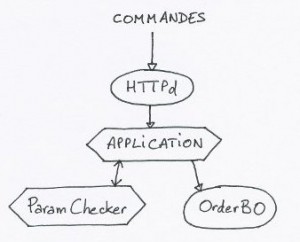
- Les commandes sont transmises par protocole HTTP. Un serveur reçoit les requêtes, et les envoie à l’application.
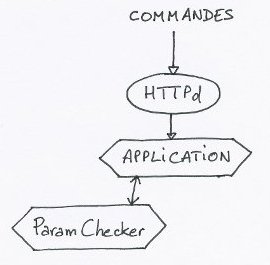
- L’application fait appel à un programme externe pour vérifier la validité des paramètres (comme l’adresse postale, par exemple).
- L’application s’appuie ensuite sur un « objet métier » (ou « Business Object » en anglais) pour effectuer les traitements de la commande.
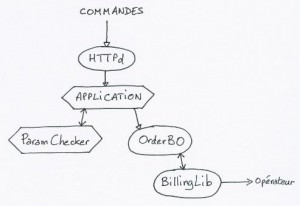
- L’objet métier utilise une bibliothèque spéciale pour réaliser la facturation auprès de l’opérateur téléphonique du client.
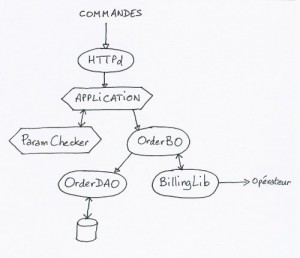
- Puis il utilise un objet d’accès aux données (« Data Access Object » en anglais), pour enregistrer la commande en base de données.
Exercice pratique : qu’est-ce qui a été oublié dans ce schéma ? 😉




















Bonjour,
je trouve votre article très intéressant.
c’est dommage que le les images n’apparaissent plus.
bonne continuation.
C’est corrigé. Désolé.
Excellent ! J’aime beaucoup les dessins, qui est l’éditeur de ce software ?
merci d’avance
@Carlos : Je ne suis pas sûr de comprendre la question. Le logiciel qui sert à faire les dessins, c’est ma main avec un stylo-feutre à pointe fine 😉
Mais il existe des outils de « wireframe » ou de « mockup » qui proposent des éléments graphiques qui ont un rendu similaire.
Joli coup de crayon !
J’ai trouvé ces outils, mais aucun aussi bien que tes dessins.
Merci
Article tres interessant, ca parait si simple.
Dans la majeure partie des cas, les ingénieurs ont peur du jugement des autres, comme si il n’avaient pas le droit d’avoir une mauvaise idée, ou pire comme si le type de schéma qu’ils vont utiliser ne serait pas juger idéal pour illustrer l’idée.